Raamistik
Ühtse ja läbiva küljenduse aluseks on läbimõeldud jaotussüsteemid (grid layout). Jaotuste valimisel tuleb lähtuda konkreetse infosüsteemi nõuetest, sisust, sihtgrupist. Allpool on kirjeldatud Tallinna välisveebis kasutusel olevad jaotused.
Tallinna infosüsteemide kasutajaliidestes on soovitatav kasutada 12-tulbalist pinnajaotust. Antud juhendis on kasutusel 85 - 20 raamistik (kolumni laius: 85px, vahe laius: 20px)
Elementide vahelised kaugused
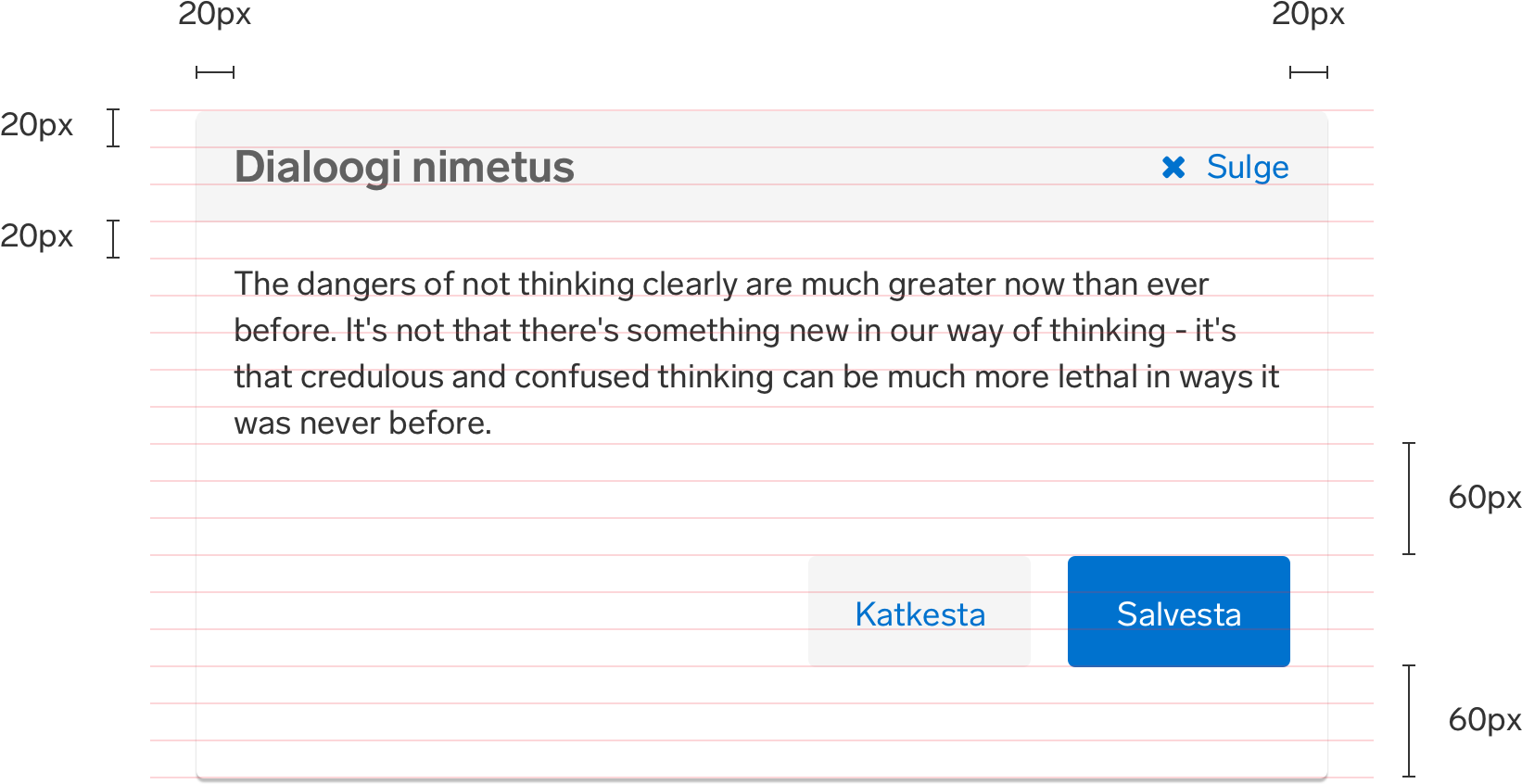
Tervikliku pildi tagamiseks võiksid elementide vahelised vahemaad olla võimalikult “ümmargused”.
Horisontaalse paigutuse paneb enamjaolt paika lehe pinnajaotus (grid). Vertikaalsed vahemaad sõltuvad elementide suurusest, kuid erinevate suuruste samm võiks skaleeruda 20 px kaupa. (20, 40, 60, 80).
Antud juhendis on näiteks kasutada Bootstrap v4.1 raamistiku süsteemi, mille kohta saab lähemalt tutvuda siit: http://getbsootstrap.com/docs/4.1/layout/grid/

<div class="container">
<div class="row uig-grid">
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
<div class="col-1">
<div class="uig-col"></div>
</div>
</div>
</div>
/* No context defined for this component. */
- Handle: @grid
- Tags:
- Preview:
- Filesystem Path: src/10-grid/grid.hbs